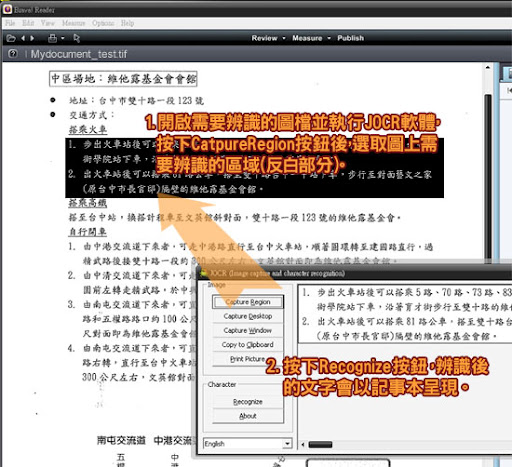
說JOCR是文字辨識軟體,有點不大正確,因為他主要是做一個快捷的介面,並呼叫MicroSoft Office內的 Document Imagine 的辨識功能來完成OCR作業。
整體來說,辨識度算是蠻高的,推薦大家使用。
使用說明如下:

JOCR支援多國語言,辨識時可以指定使用的語言,方式是:
左下方的下拉選單選擇文字的語言,例如繁體中文就選擇 Chinese Traditional。
若沒有選擇語言,會以預設的優先順序進行辨識
Chinese, Czech, Danish, Dutch, English, Finnish, French, German, Greek, Hungarian, Italian, Japanese, Korean, Norwegian, Polish, Portuguese, Russian, Spanish, Swedish, Turkish
下載點:
下載JOCR 1.0辨識軟體
補充說明:
因為自從Office2007開始,文字辨識所需的MODI(Microsoft Office Document Imaging),
變成不在預設安裝的清單中,有需要的人,可以拿出光碟,新增安裝喔。